Yesterday, I tweeted:
Seems like Apple removed the keyboard shortcut for entering responsive design mode in the latest Safari update.
— Eelke Blok (@eelkeblok) September 21, 2017
Today, I wipped out my favourite search engine (DuckDuckGo, obviously) and found out you can actually define your own keyboard shortcuts from the macOS Keyboard System Preferences.
- Open System Preferences (e.g. in the menu at the top of the screen or in the dock).
- Click “Keyboard”
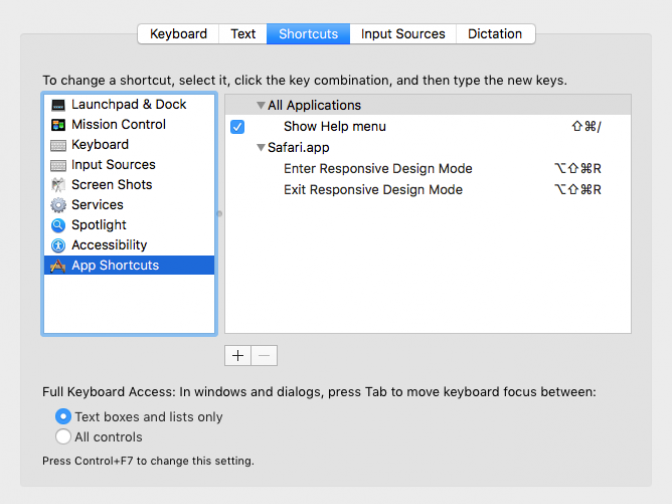
- Select “App Shortcuts” in the left pane.
- Click the plus icon (at the bottom left of the right pane).
- Select “Safari”.
- Type “Enter Responsive Design Mode” in the menu item box. Make sure you type it exactly as it appears in the menu. Copy from this blog post if you don’t trust your typing skills and/or are feeling lazy (I know I would).
- Place your cursus in the shortcut box and press the shortcut you would like to use. I went for cmd-option(alt)-shift-R (as you can see).
- Click add.
- Repeat steps 4 through 8 for “Exit Responsive Design Mode”. You can use the same shortcut.
Source: Responsive Design Mode Shortcut on the Apple Support Community.


I like how this article emphasizes achievable goals for home maintenance. It’s easy to get discouraged by complicated instructions, but this post stays focused on what really matters. Paired with some simple repair methods I’ve tried, it’s made a real difference in how I approach projects.